Page Content
Бывают случаи, когда человек не сразу может понять принципы БЭМ, или, что еще интереснее, понимает их неверно.
Публикация от .
Неверное понимание БЭМ
Был такой твит от Виталия Харисова, который наглядно демонстрирует результат непонимания.
@banzalik на http://t.co/BZ9cnG54SQ не #b_, классы типа block__elem__elem___elem говорят о том, что верстальщик ничего не понял.
— Vitaly Harisov (@harisov) 21 ноября 2013Если случай про вас, посмотрим на рисунок ниже.

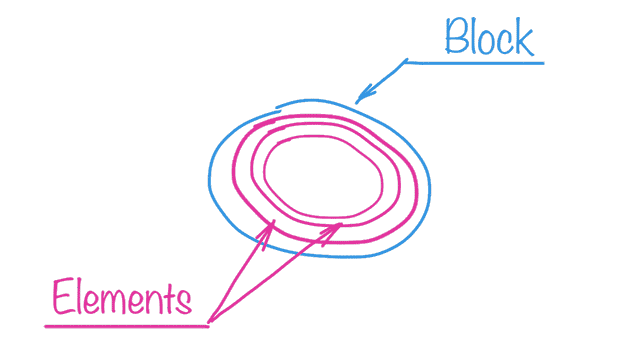
При слегка неверном понимании БЭМ, код стилей выходит примерно таким:
.block { }
.block__elem1 { }
.block__elem1__elem2 { }
.block__elem1__elem2__elem3 { }
Правильное понимание БЭМ
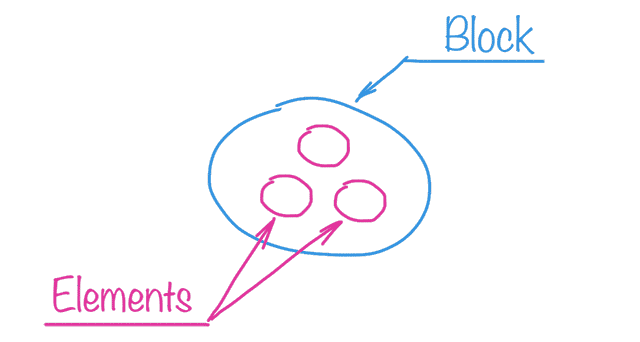
В разметке вложенность элементов — это норма, но в БЭМ все элементы Блока — это просто элементы, без какой либо зависимости от уровня вложенности относительно друг друга. БЭМ-дерево Элементов в рамках одного блока имеет один уровень вложенности. Смотрим на следующий рисунок.

Теперь код выходит примерно таким:
.block { }
.block__elem1 { }
.block__elem2 { }
.block__elem3 { }
Успех.